

1. Click the Place Seats SVG Format button on the toolbar to start the process. If you cannot, then make sure you have imported an SVG map .


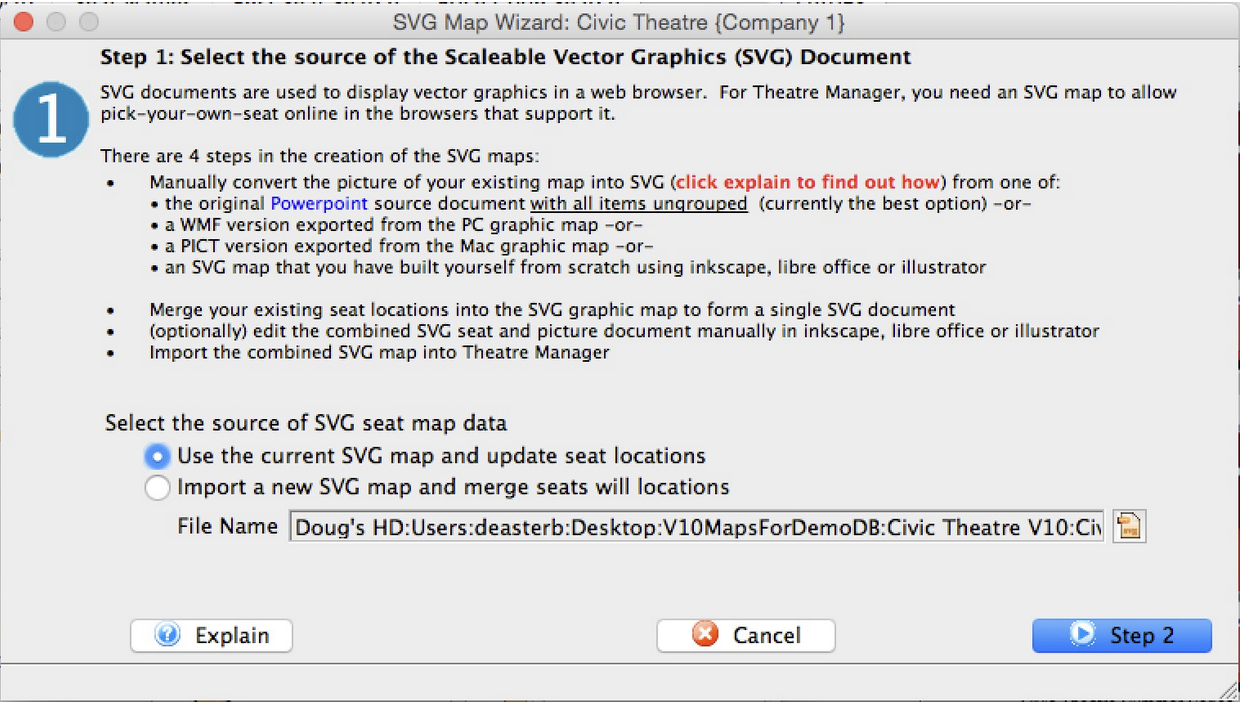
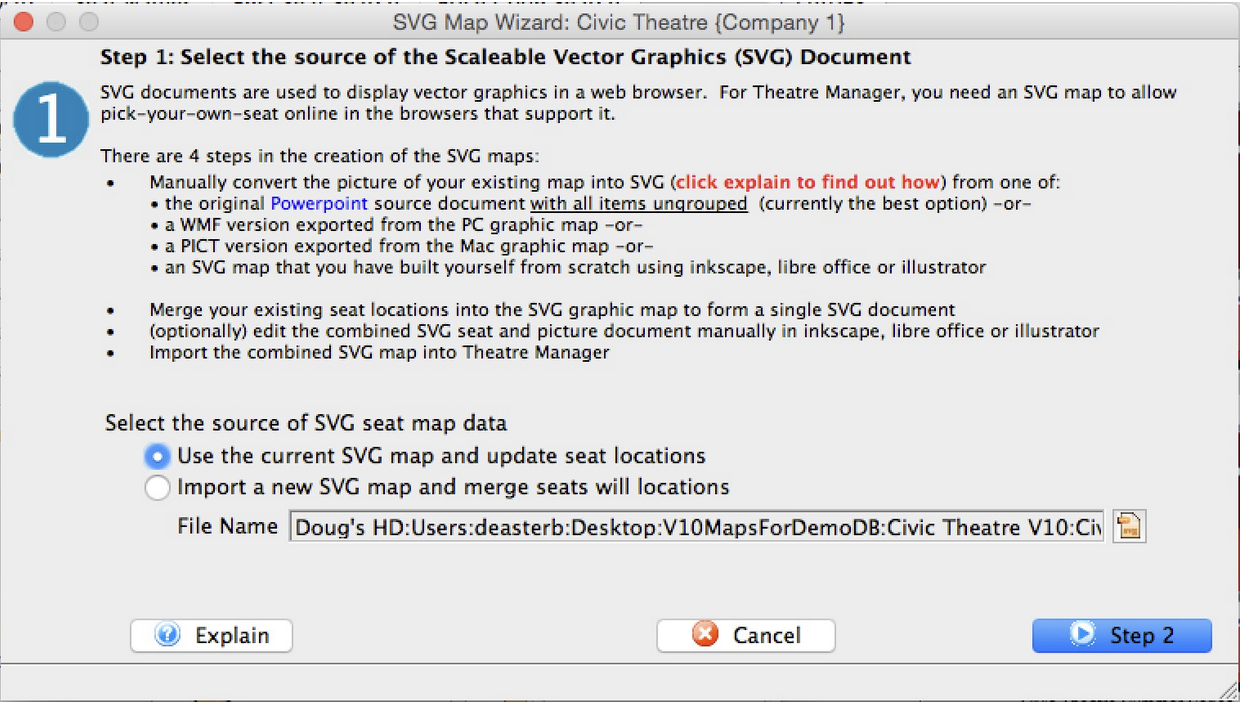
2. The first step in the wizard asks you where to get your SVG map from. You can either:
-
Use the SVG map that you have already imported into TM. If you select this option, it will replace all seat locations and seat tips in the existing map. This option may be best if all you are doing is changing seat tips, seat names, or have moved some seats on the graphic map.
-
Specify the file name of the SVG graphics file and import a fresh copy prior to merging in the seat locations and tooltips. This option is better if you have completely edited or changed colours or background on the map and have made a new SVG file.
-
Click Step 2 when ready to continue


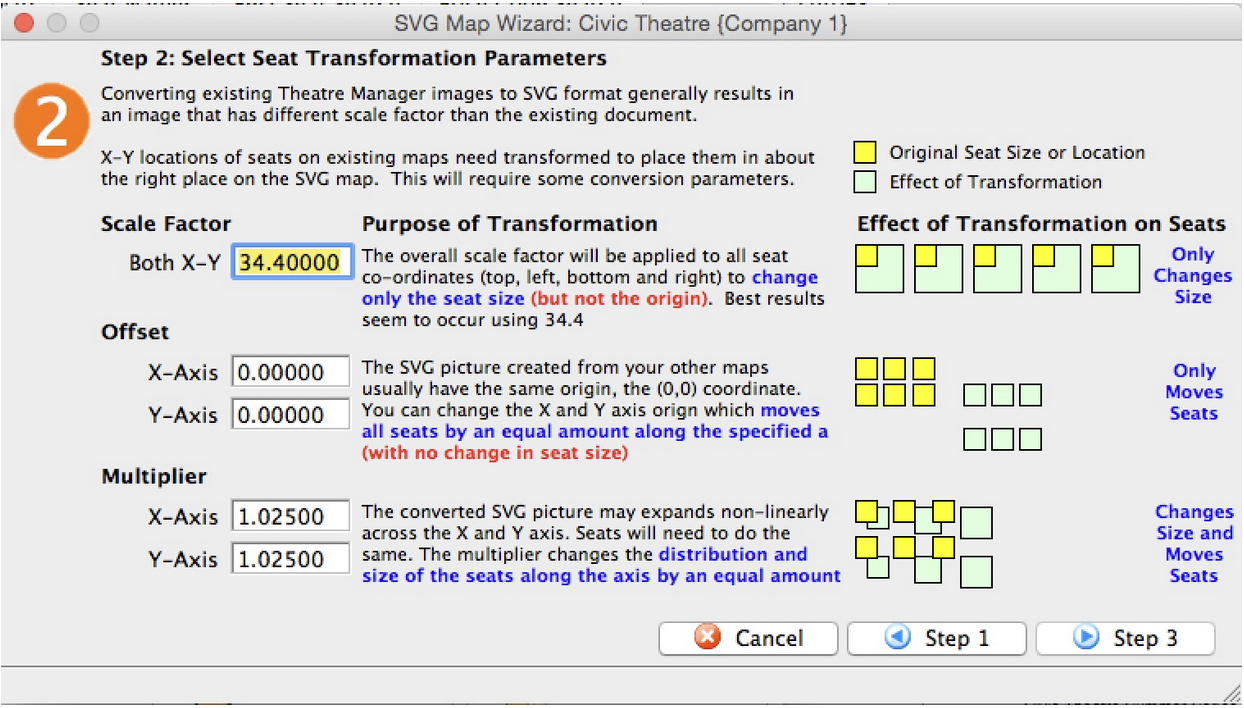
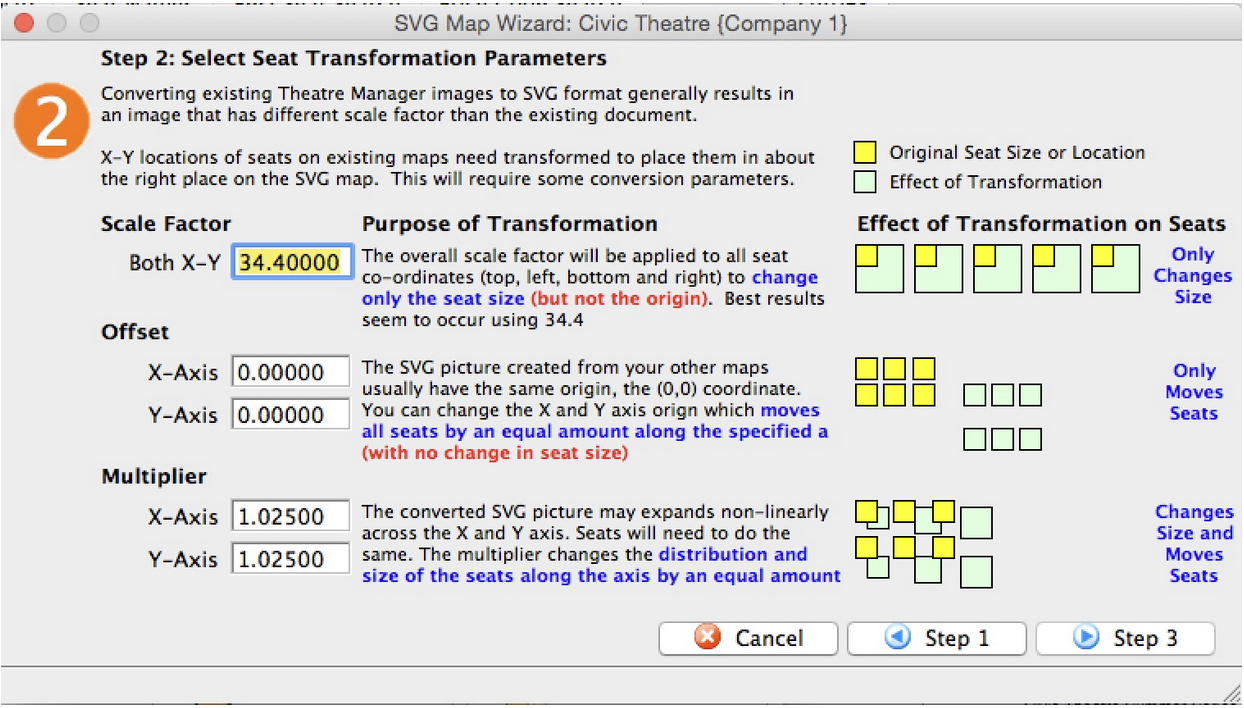
3. The second step copies the seating locations of the graphic map used for box office and automatically transforms existing seat locations so that they can be used with the SVG map.
Historically, different vector based image formats for the web use different scaling and origins. This means that X-Y seat locations for the box office maps have to be 'adjusted' slightly to work with the SVG map. This window shows the standard values that have been found to work with almost all powerpoint maps so far (providing that they have been cleaned up of a couple of things). If you are using an SVG exported from Powerpoint, you should not have to change any of these parameters - but in case you find you need to (eg: an export from Adobe Illustrator), the meaning of them are:
-
Scale Factor (default is 34.4). Each seat on the map has a top-left and bottom-right X-Y position on the background image. The scale factor multiplies each X or Y position by the fixed amount to make seats 'bigger' but leave the origin of the seats the same. In other words, seats will not move - just get bigger to match the SVG background. (From customer reports, Adobe's setting may be 1.0 - meaning don't multiply)
-
Offset (default 0.0). All maps and seats should start at the same origin, typically the 0,0 co-ordinate. If you want to move every object by the same amount in the X and/or Y direction, provide a value for the offset. This simply moves seats one way or another. It does not affect size or shape.
-
Multiplier (default 1.025). This transformation is applied after the previous two. All seat co-ordinates are multiplied by the factors to stretch the seat locations out a little in the X and/or Y directions. (from customer reports, Adobe's setting is 1.0)
-
Click Step 3 when ready to continue


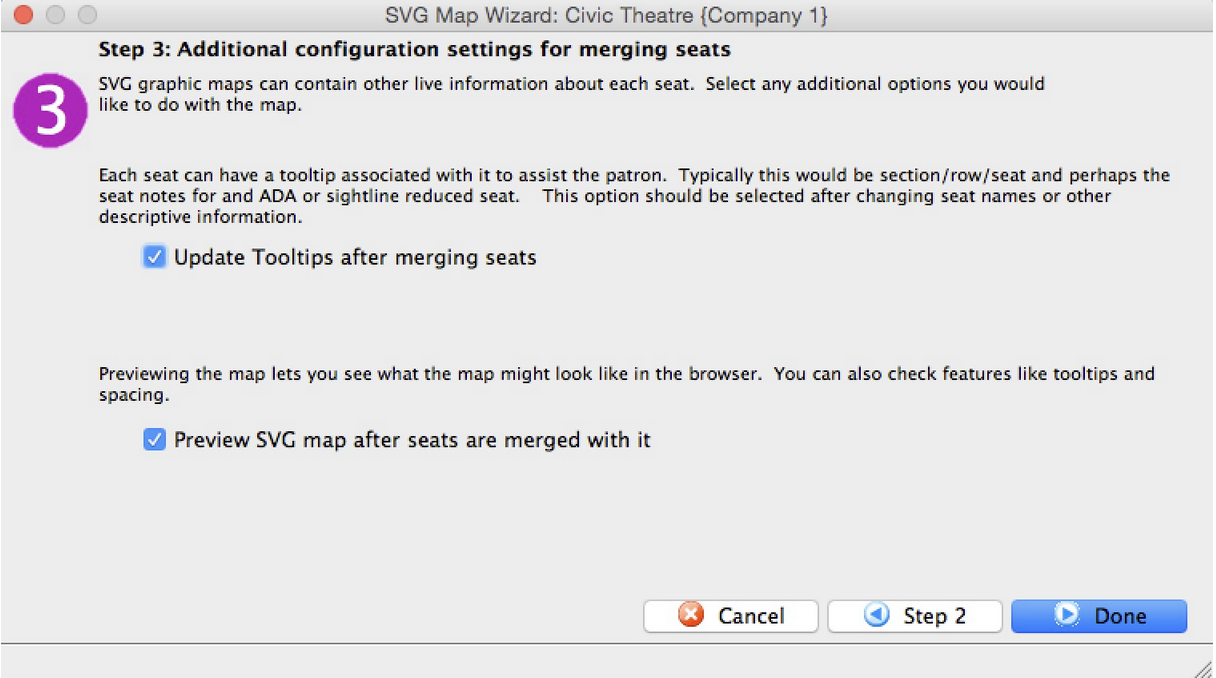
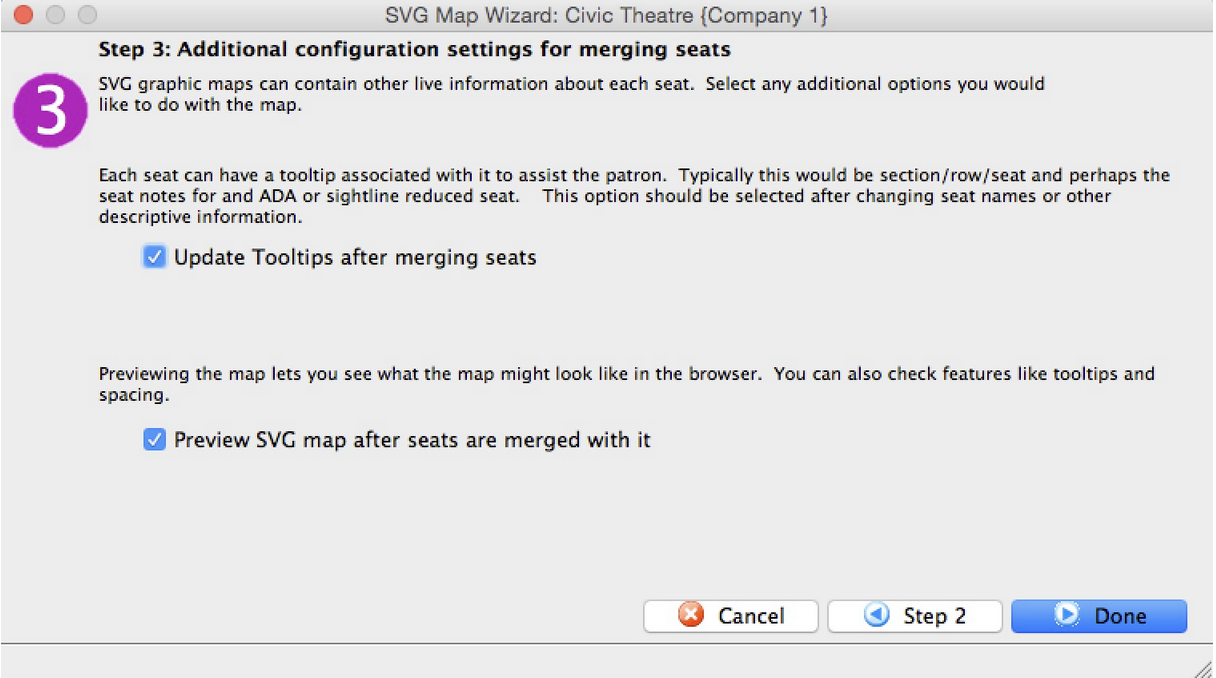
4. The online maps have some customer assistance capabilities that can be added in. Select the ones you wish:
-
Seat tips can be displayed when a patron hovers over a seat, or they can be left off the map.
-
Indicate if you want to see a preview of the map after completing the process. It will open in your browser and you can interact with it by stretching it or trying the tooltips
-
Click Done when ready to continue